Game Dev Progress #1






Alstroemeria is my very first attempt to creating a serious Otome game using the newly released engine, Visual Novel Maker. I'll be talking about the creation process of this game slowly as I try to gather my thoughts and my workflow to those who want to attempt the same type of game with me.
So why did I use Visual Novel Maker for this project? Simply put, I'm a person that heavily relies on visuals and lego blocks of code. I would've used another engine if it didn't feel like I keep hitting a brick wall and then that wall falling over your face just for doing basic logic or UI-related things . Since I'm one of the RPG Maker 2000/2003 veterans, VNMaker features the same commands except with more and on steroids. If you never experienced creating Custom Battle Systems or Custom Menu systems through sheer eventing in RM2k/3 then my preference for Visual Novel Maker's presentation would probably not make sense to you.
Before I started with this game, I made sure to write my story in Twine. This is because I wanted a simulation of my game in a text based format without any distractions from visual garbage. It was frustrating at first and I wish I used articy;draft instead since they had the same simulation feature, but it's alright. I also contacted Ryuu by this point and after a few back and forth, I have a good idea on how to write the character personalities better as the design is right there in my face.

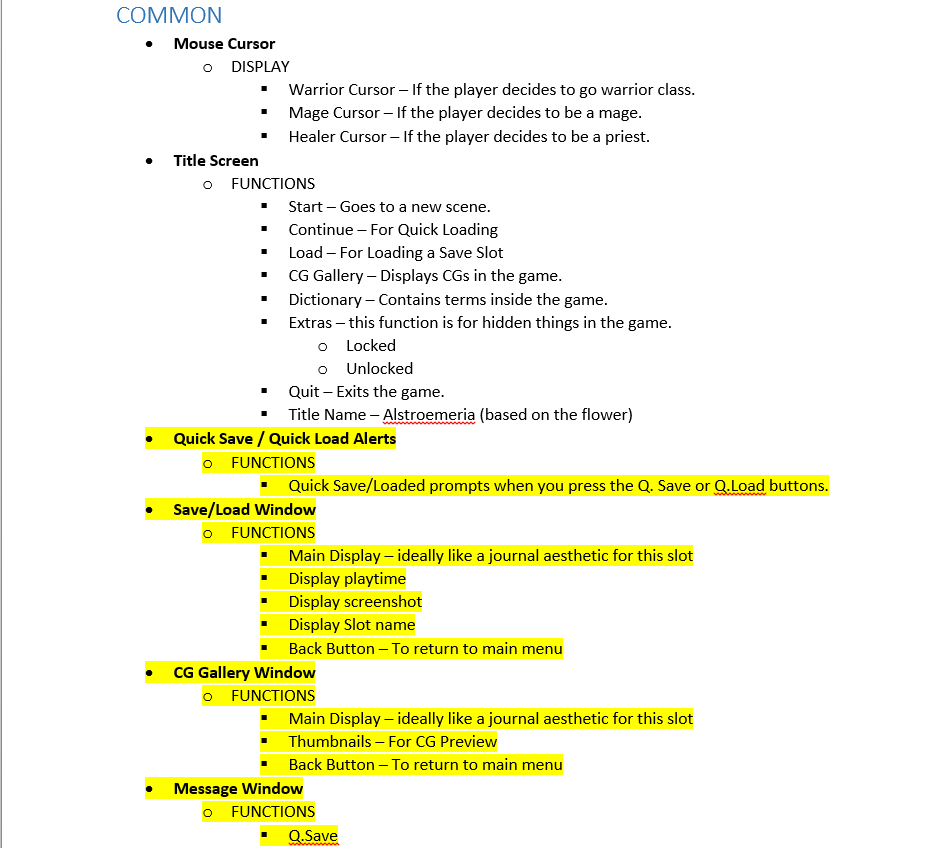
To begin, I have a very good idea on how I will approach the gameplay and the plot. The gameplay, plot and character biographies are in an excel sheet. The UI Workflow is also done through a word document. Here's a preview on how it looks like:

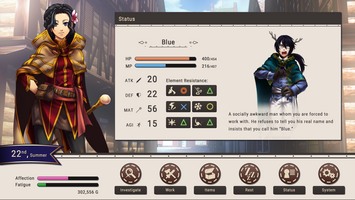
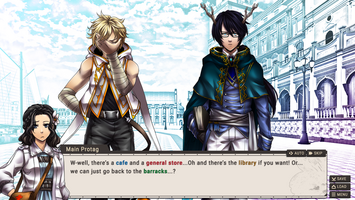
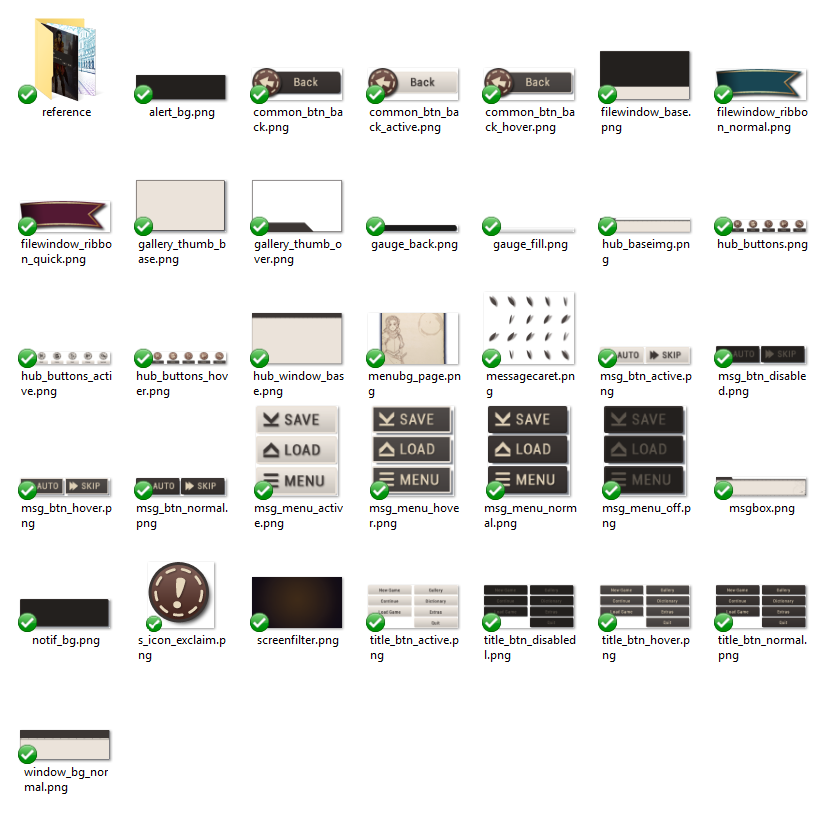
I made sure that all the UI Graphics and Visual Direction of my project is at the very least done. This is very important for me since it will determine how I will progress from the game forward.

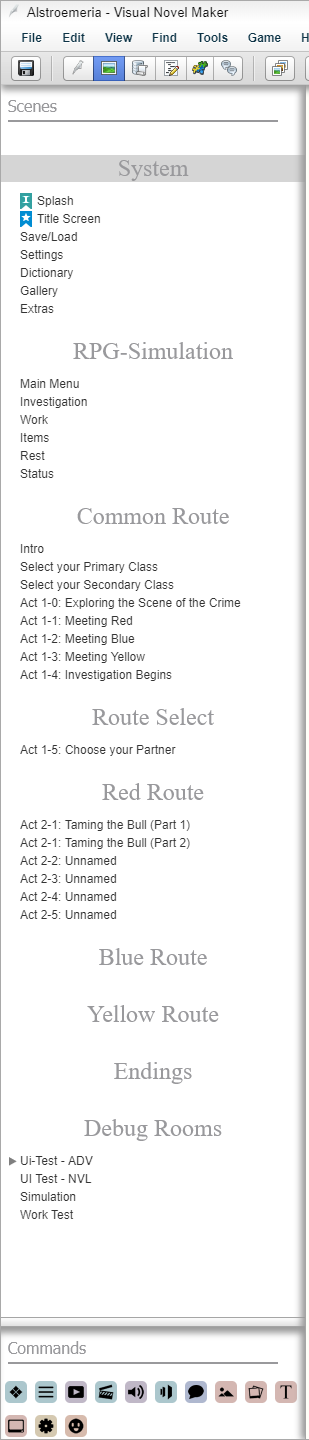
After I have all the visuals and part of the script settled out, I then begin to translate it to Visual Novel Maker. I created a bunch of chapters (you can also think of them as categories) and name them as Systems, RPG-Simulation, Route-related chapters and finally Debug Rooms. This is important to keep my workflow organized. I highly suggest going this route as well because it will help you experiment with commands and different types of implementation. After I'm happy with a feature working properly, they either get duplicated, moved to their proper chapters or to common events. It highly depends on what you're trying to accomplish. If you're not used to this, I highly recommend using a flowchart of your systems.

And that's about it. Once I fix some bugs from my game and have more to show, I'll make sure to post about it.
Alstroemeria
Assume the life of your twin sister to find her killer
| Status | In development |
| Author | Archeia |
| Genre | Visual Novel, Role Playing |
| Tags | Dating Sim, JRPG |
Comments
Log in with itch.io to leave a comment.
Thanks for being so thorough. I'm in the planning stages of my visual novel game and I'd love to know more about your process. This was very informative and interesting!
Great article, really interesting. Looking forward to more articles like this.
Thank you for posting this! I really appreciate seeing someone work with VNM directly and look forward to your next post! I bought articy:draft because of your mention and it looks like an amazing tool